Tự phong cách thiết kế theme cho Chrome máy tính theo phong thái của bạn
Cùng chủ đề với Google Chrome:
Cửa hàng Chrome trực tuyến cung ứng sẵn cho tất cả chúng ta rất nhiều gói chủ đề ( theme ) để biến hóa giao diện trình duyệt Chrome máy tính. Thế nhưng kho theme to lớn đó vẫn chưa đủ làm hài lòng những người dùng không dễ chiều, trong đó có bạn.

Bạn muốn tự tay phong cách thiết kế một theme Chrome riêng theo phong thái cá thể, độc lạ mà không phải ai cũng có được. Trong khi đó bạn lại không biết một chút ít nào về ngôn từ lập trình hay kinh nghiệm tay nghề phong cách thiết kế cả thì phải làm thế nào ? Đừng nghĩ ngợi chi cho mệt óc mà hãy tìm hiểu thêm bài viết này, chỉ chưa đầy 5 phút bạn sẽ có ngay một theme Chrome theo ý muốn.
Hướng dẫn tự phong cách thiết kế theme Google Chrome
Bước 1 : Từ trình duyệt máy tính bất kể truy vấn vào công cụ Theme Beta Online. Đây là website chuyên tương hỗ người dùng tạo và san sẻ theme trình duyệt Chrome và hệ điều hành quản lý Windows 10.
Bước 2 : Trong giao diện vừa hiện, bạn sẽ nhìn thấy 2 cột gồm có bên trái là các công dụng tương hỗ phong cách thiết kế theme và bên trái là giao diện Chrome mẫu để xem trước. Giờ tất cả chúng ta sẽ thực thi triển khai nhé.
1. Đặt tên theme và chọn hình nền tab mới
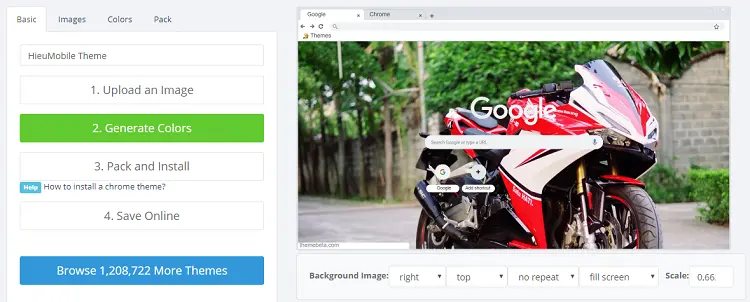
Dĩ nhiên tất cả chúng ta sẽ mở màn bằng tab Basic ở cột trái, tại đây bạn hãy đặt tên Theme vào mục Enter Theme Name. Ví dụ : HieuMobile Theme …
Nếu bạn muốn thay thế sửa chữa nền trắng mặc định của giao diện tab mới Chrome bằng một hình nền bất kể hãy bấm vào nút Upload an Image rồi chọn nó từ thư viện thiết bị.

Khi hình ảnh đã được thêm vào, nhìn bên cột phải bạn sẽ thấy nó hiển thị. Hãy sử dụng các tính năng bên dưới để kiểm soát và điều chỉnh vị trí và size nó cho tương thích hơn.
2. Chọn màu và hình nền cho các khu vực khác
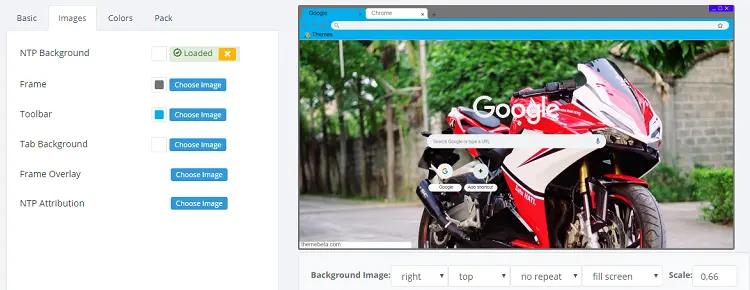
Chuyển qua tab Images, tại đây bạn sẽ có 6 lựa chọn về khu vực để thiết lập sắc tố hoặc hình nền hiển thị. Bấm vào hình tượng ô vuông để mở bảng màu hoặc Choose Image để chọn hình ảnh làm nền khu vực. Khu vực vận dụng sẽ được hiển thị bằng màu đỏ khi bạn rê chuột vào.

Lưu ý : Đối với hình nền tab mới ( NTP Background ) thì ở tiến trình 1 nếu bạn đã chọn thì không cần biến hóa gì thêm.
3. Chọn sắc tố cho văn bản và nút link
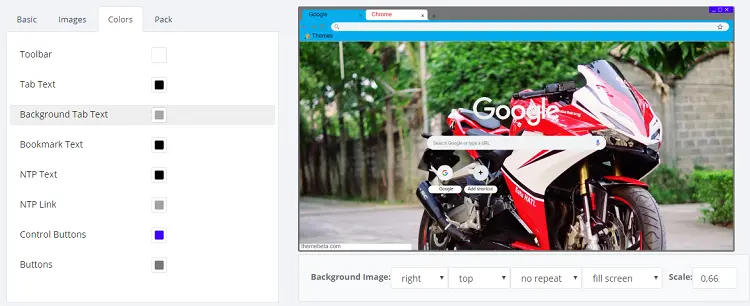
Có tổng số 8 mục gồm có 2 loại văn bản và nút link để bạn chọn sắc tố theo ý mình, gồm có :
- Toolbar : Màu thanh địa chỉ khi đang tải trang web
- Tab Text : Màu chữ trên tab hiện tại
- Background Tab Text : Màu chữ trên tab chưa mở
- Bookmark Text : Màu chữ trên các nút dấu trang
- NTP Text : Màu chữ cho các nút trang liên tục truy vấn
- NTP Link :
- Control Buttons : Màu của các nút tắt, thu nhỏ, phóng to trình duyệt
- Buttons : Màu các nút điều hướng website ( tiến tới, trước đó và làm mới )

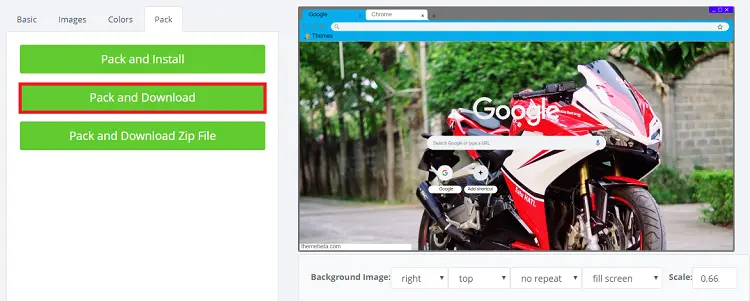
4. Đóng gói và tải theme xuống
Sau khi hoàn tất các phong cách thiết kế, tất cả chúng ta sẽ đóng gói theme nhằm mục đích ship hàng setup cho trình duyệt. Chuyển sang tab Pack, bạn hãy bấm nút xanh Pack and Download để tải về một tệp tin có định dạng. crx – đó chính là theme mà bạn đã tạo.

5. Cài đặt theme đã phong cách thiết kế cho Chrome
Đây là tiến trình cuối để bạn setup theme đã tạo cho trình duyệt Chrome cũng như kiểm tra xem nó hoạt động giải trí như thế nào.
Bước 1 : Từ trình duyệt Chrome máy tính, truy vấn vào đường dẫn chrome : / / extensions /
Bước 2 : Trong giao diện vừa mở, kích hoạt tùy chọn Chế độ dành cho nhà tăng trưởng ở góc phải.
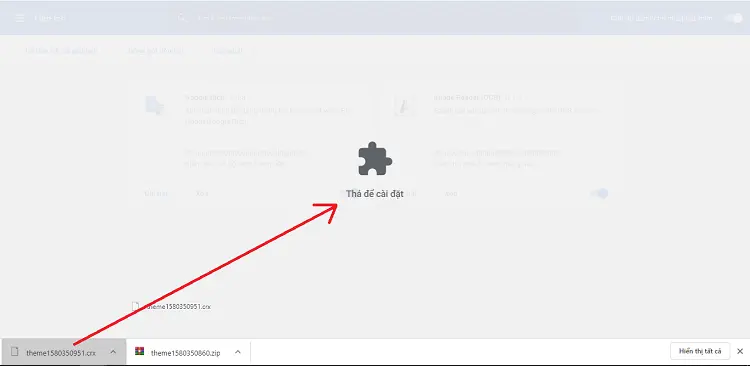
Bước 3 : Kéo thả file theme bạn đã tải về vào list tiện ích sau đó xác nhận bằng nút Thêm chủ đề trong popup nhu yếu.

Ngay sau đó chủ đề mới của bạn tự phong cách thiết kế sẽ được setup cho trình duyệt Chrome. Vậy là xong rồi nhé.
Vậy trong trường hợp bạn không muốn sử dụng nó nữa, muốn trở lại giao diện mặc định của Chrome trước kia thì phải làm thế nào ? Rất đơn thuần, tiên phong bạn truy vấn vào chrome : / / settings / appearance. Sau đó, tìm đến mục Chủ đề rồi bấm vào nút Đặt về mặc định.
Xem thêm các hướng dẫn và mẹo vặt hay: https://cachlam.org/huong-dan